WordPressをもうちょい便利にする


Wordpressで原稿を書くときはたいていHTML直書きしていたんだけど、やっぱりそれだと小回り聞くけど、微妙な装飾(例えば文字の大きさの調整)とかしなくなっちゃうのよね。
ビジュアルエディタだと文字の大きさを変更するには「見出し」でやらないといけないのが面倒。つまりH1、H2、H3とかできちんとHTML的に意味のある文字の大きさを心がけなさい、ってことなんだろうけどそれだとHタグにCSSとかあたっていると色々と面倒くさい。
で、過去の自身のBlogを読み返していると、やっぱり無駄に文字の大きさで遊んだりしている記事のほうがおもしろい!と思ったので、これからはビシバシ文字の大きさを変えていきたい!と決意。
ただし!
そのためにテキストエディタでいちいち<font size="+4″>とか打ちたくないので、ここはやっぱりビジュアルエディタの機 能追加をPlugin経由でしたいなあ、と思い軽く検索。
そうすると、なんと!
プラグイン入れなくても、functions.phpにちょこっと記述を追加するだけでいけるじゃあーりませんか!以下のソースをコピペするだけで、、
/*エディタにボタン追加*/
function ilc_mce_buttons($buttons){
array_push($buttons, "backcolor", "copy", "cut", "paste", "fontsizeselect", "cleanup");
return $buttons;
}
add_filter("mce_buttons", "ilc_mce_buttons");
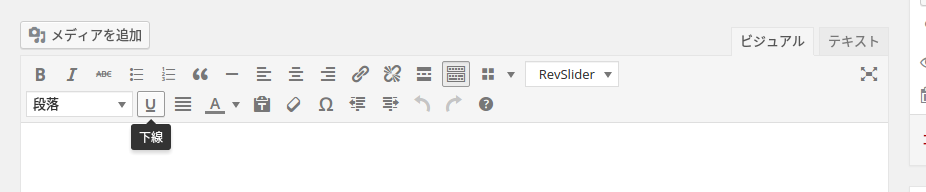
以下のように、フォントサイズ関係のメニューがないコンパネが、、、

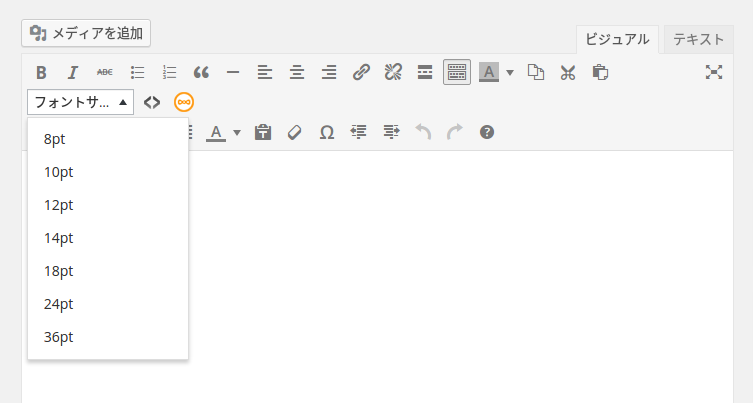
以下になる!なんと、「フォントサイズ」が選べるようになった!やったぁ!

というわけでWordpress使っている人はぜひ。作業としては10秒で終わります。
ぜひやってみてー。
やっぱりWordpressはたまにいじると楽しいねー。
参考サイト: http://ishoten.com/web/wordpress/add-button-to-the-wordpress-editor




ディスカッション
コメント一覧
まだ、コメントがありません